Table of Content
Then, click the menu button again. You should now see the Developer entry listed. To view the source code of a web page in Opera, use any of the following methods. Click the DOM Explorer tab at the top-left corner of the developer tools menu. To view the source code of a web page in Microsoft Internet Explorer, use any of the following methods.

Open Internet Explorer and navigate to the web page whose source code you want to view. Right-click a blank part of the web page and select View source from the pop-up menu that appears. Move your mouse over More tools in the drop-down menu, and select Developer tools from the expanded menu. Open Microsoft Edge and navigate to the web page whose source code you want to view. Select More tools in the drop-down menu, then select Web Developer Tools from the expanded menu.
How to view the HTML source code of a web page
In the center of the screen, click the Elements tab at the top of the developer tools section. Highlight the portion of a web page where you want to view the source code. From the drop-down menu that appears, select More tools, then select Developer tools. This rule applies to all server-side scripts, SSI, and programming code. Therefore, you cannot view a script's source code used in search engines, forums, polls, chat, etc. Also, copying the information from the source code may cause errors or direct you back to the page from which you copied the information.

To login to Facebook, you need a Facebook account. If you don’t have a Facebook account, you can create one for free. Let me tell you that none of the buttons, functions and links of this Facebook login page template work. So if you want to make this code dynamic.
Download student timetable generator project in php with source code.
We have learned how to create a basic HTML web page with 2 different examples. We have also learned how to create a basic CSS style sheet and how to use it on our HTML web page. If you don't see the Developer submenu, select More tools → Show developer menu.
Or to make working, you can add additional function add to it according to your need. And if you want, you can also add database. In this article, we are going to see some HTML web page examples with source code. We will also see some of the key points to learn how to create these web pages.
DEV Community 👩💻👨💻 is a community of 974,860 amazing developers
Apart from this, if you want to add the rest of the feature, then you can add. Also let me tell you, this code is not a clone code. Nor have we designed and developed this code. This code is made from html and css.
When viewing the source code of a web page, the information and code processed by the server won't appear. For example, a search engine processes information on a server and then displays the results on a web page. In other words, you can view the code that makes up the results page, but you cannot view the search engine's source code.
Unflagging somanathgoudar will restore default visibility to their posts. Finally, we will style the form. Look at the complete code below to see how we did it. The main section contains the main content of the page like introduction, achievements, projects, etc. Find the bookmark you created above, then press and hold your finger on the bookmark until a menu opens at the bottom of the screen.
This is just a static login page. I could go ahead and clone it too, butttttttt, it'd take about 2 months to fully understand the code. We're a place where coders share, stay up-to-date and grow their careers. We are going to use CSS flexbox to align the elements horizontally and vertically. Has 2 inner elements one is text and another is an image.
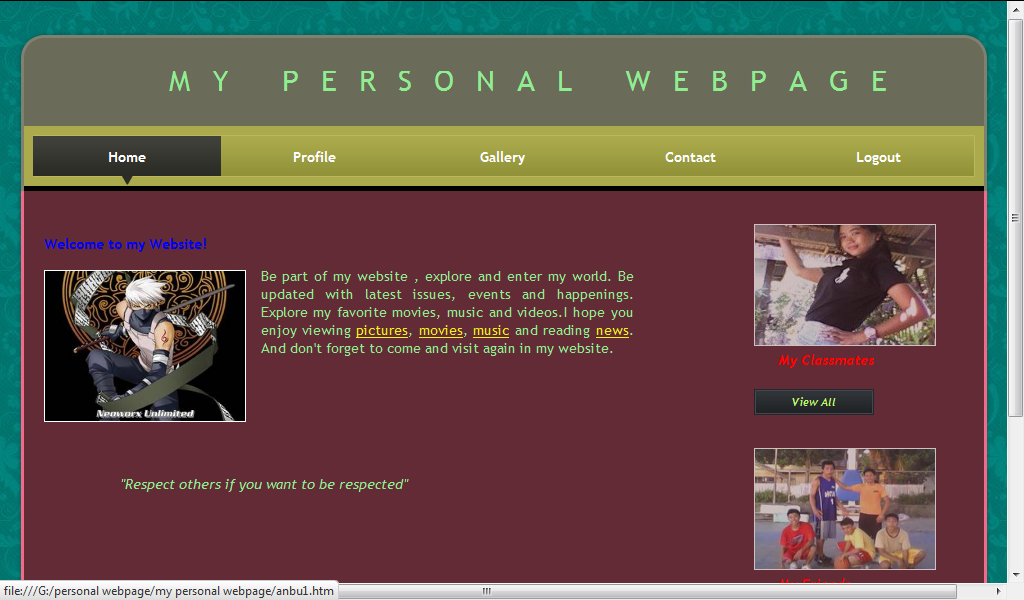
You can use this code as a starting point for your own website as a developer. Sample HTML code for homepage is also give. In Safari, access the bookmarks by tapping the bookmarks icon at the bottom of the screen.
First, we’ll create the basic structure of the page using HTML. We’ll start by creating a container element, which will hold all of our content. Inside this container, we’ll add a header element with the Facebook logo.
To view only the source code, press the shortcut keys Ctrl+U on your computer's keyboard. You may receive SMS message notifications from Facebook and can opt out at any time. Facebook helps you connect and share with the people in your life. If you’re wondering about getting code for the Facebook login then don’t worry here you’ll get 100% working code with source code. After downloading this code, you can easily use this code. And this code is connected to each other.

The following sections show you how to turn on this feature and then how to view the source code of a web page. In Internet Explorer, pressing F12 brings up the DOM tool. So we will provide that facebook login page source code to you. After which you can create a page like Facebook’s official login page.
HTML Web Page Examples With Source Code
In Opera, pressing Ctrl+Shift+I also brings up the interactive developer tool. In Microsoft Edge, pressing F12 or Ctrl+Shift+I also brings up the interactive developer tool. In Firefox, pressing F12 or Ctrl+Shift+I also brings up the interactive developer tool. In addition to using a browser, several online tools allow you to view the source code of any web page. These tools may be helpful because most can format, stylize, and highlight the code to make it easier to read.

Section is a div element that contains copyright information. Is a div element with a background image. The section contains a heading, a paragraph, and a button.


No comments:
Post a Comment